Point de vue de Julie, conceptrice graphique séniore et stratège UX
Dans un café près de chez moi récemment, je suis tombé sur une exposition d’art visuel intitulée « T’as pas fini, il reste du blanc ». Cela m’a immédiatement fait penser à mon métier et aux préjugés selon lesquels une mise en page avec des espaces blancs peut être considérée comme un mauvais investissement. Et pourtant.
Ça mange quoi en hiver un espace blanc?
En design graphique, le terme « espace blanc » désigne une zone dépourvue de contenu ou de message. On les trouve notamment autour d’un logo, d’un titre, entre les lignes d’un paragraphe, et dans la disposition générale des éléments d’une mise en page. Bien que le terme soit « espace blanc », il n’est pas nécessaire que la zone soit réellement blanche, vous l’aurez deviné.
Est-ce vraiment utile? Oh que oui!
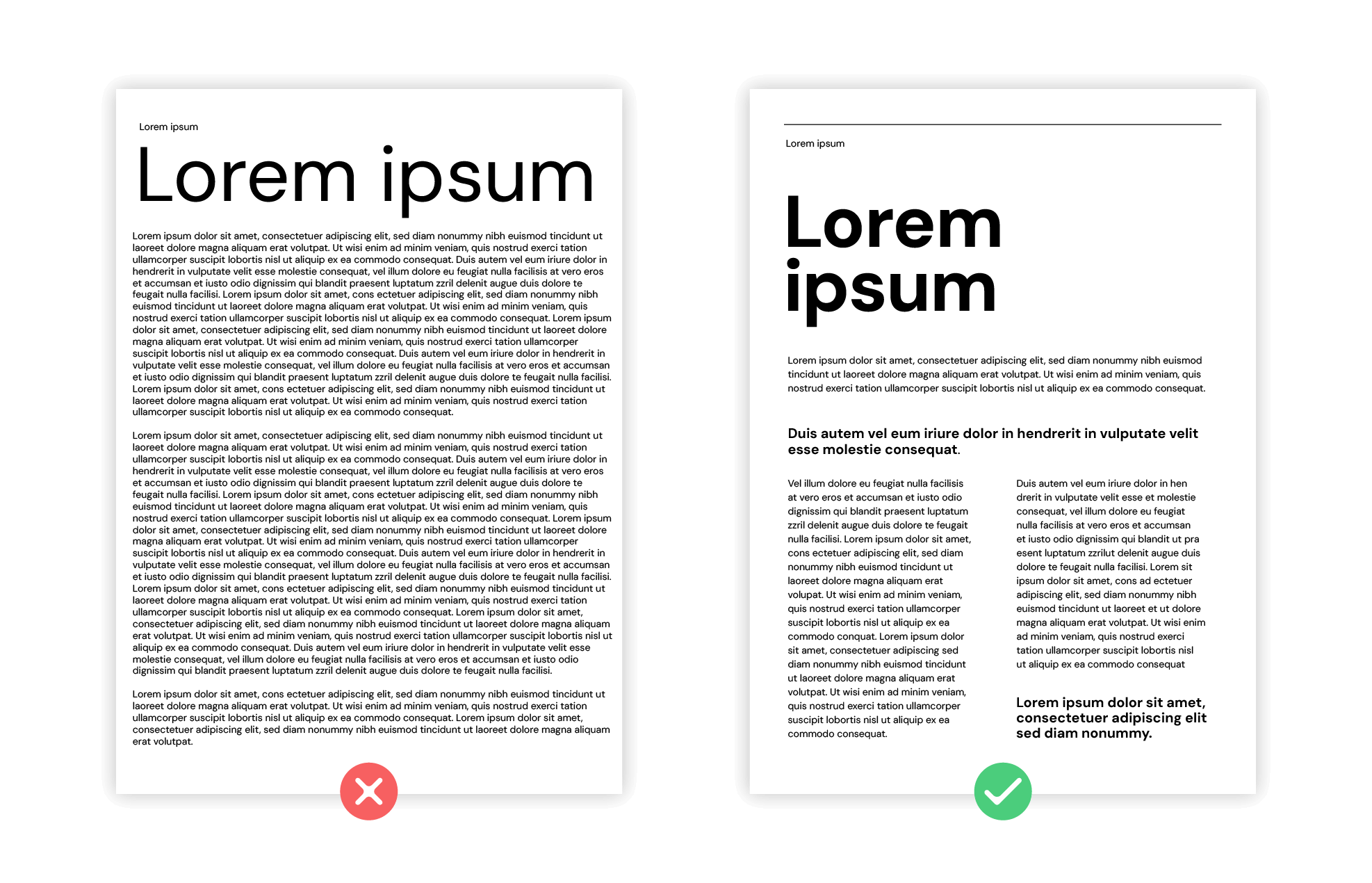
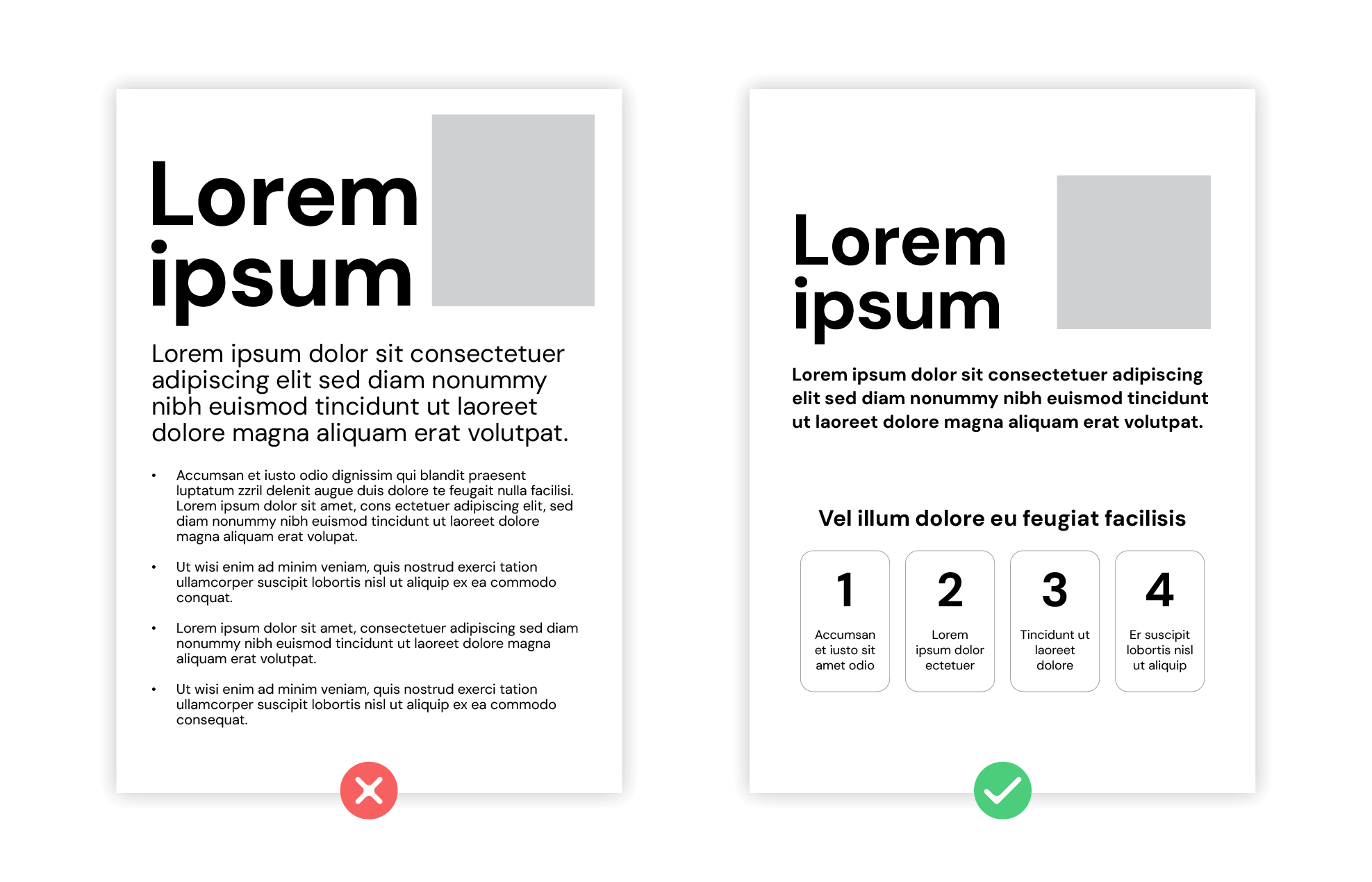
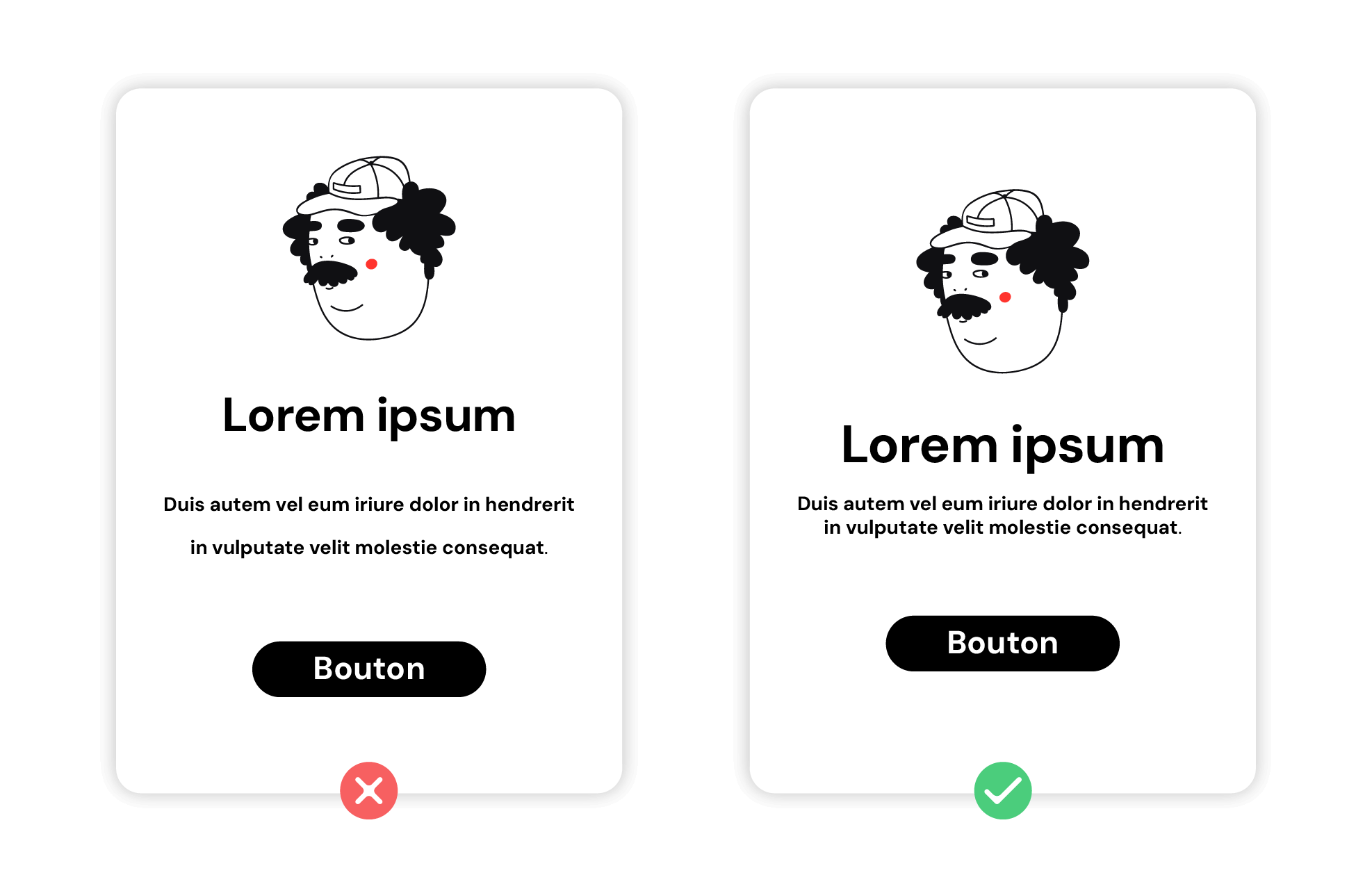
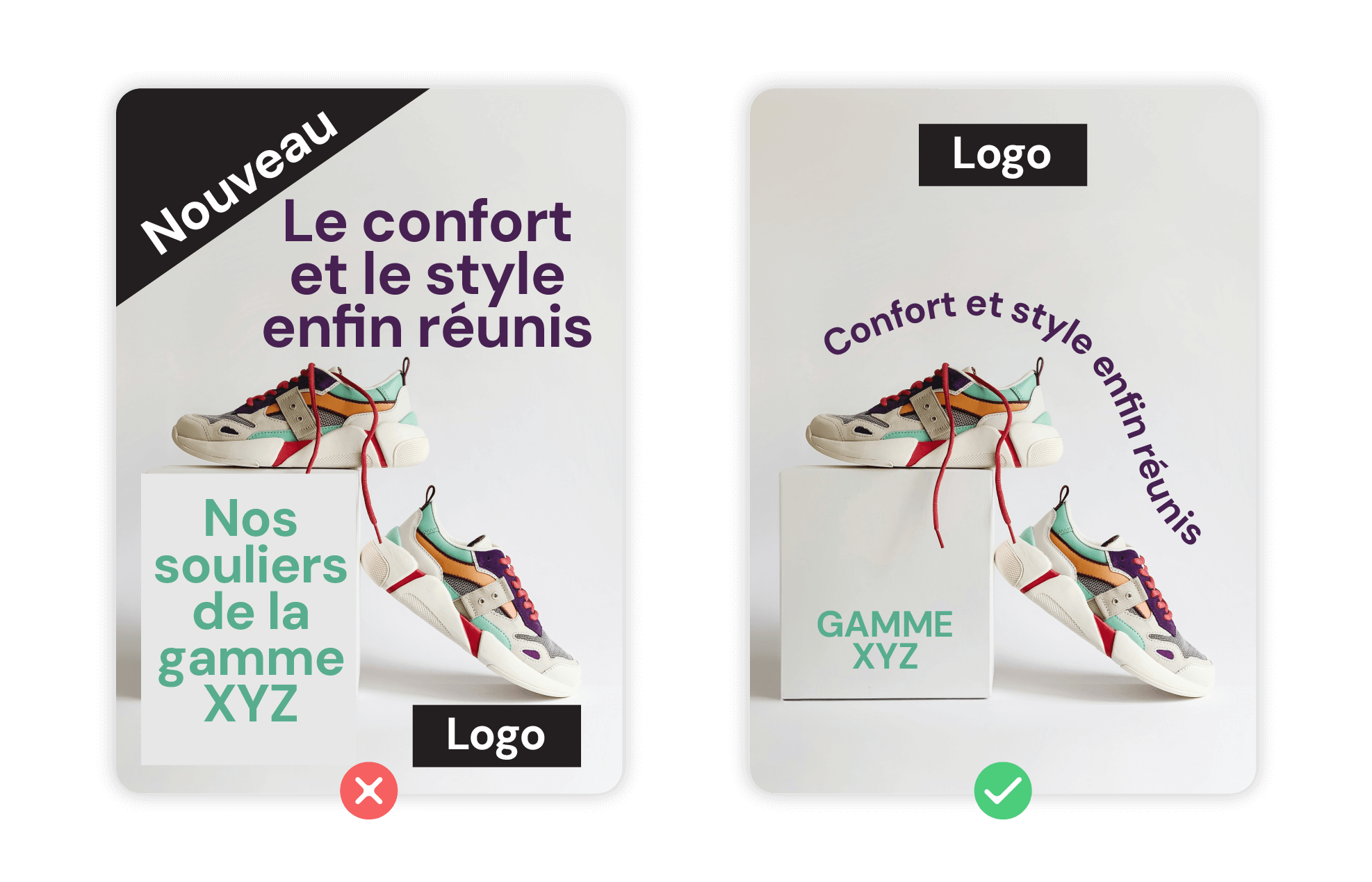
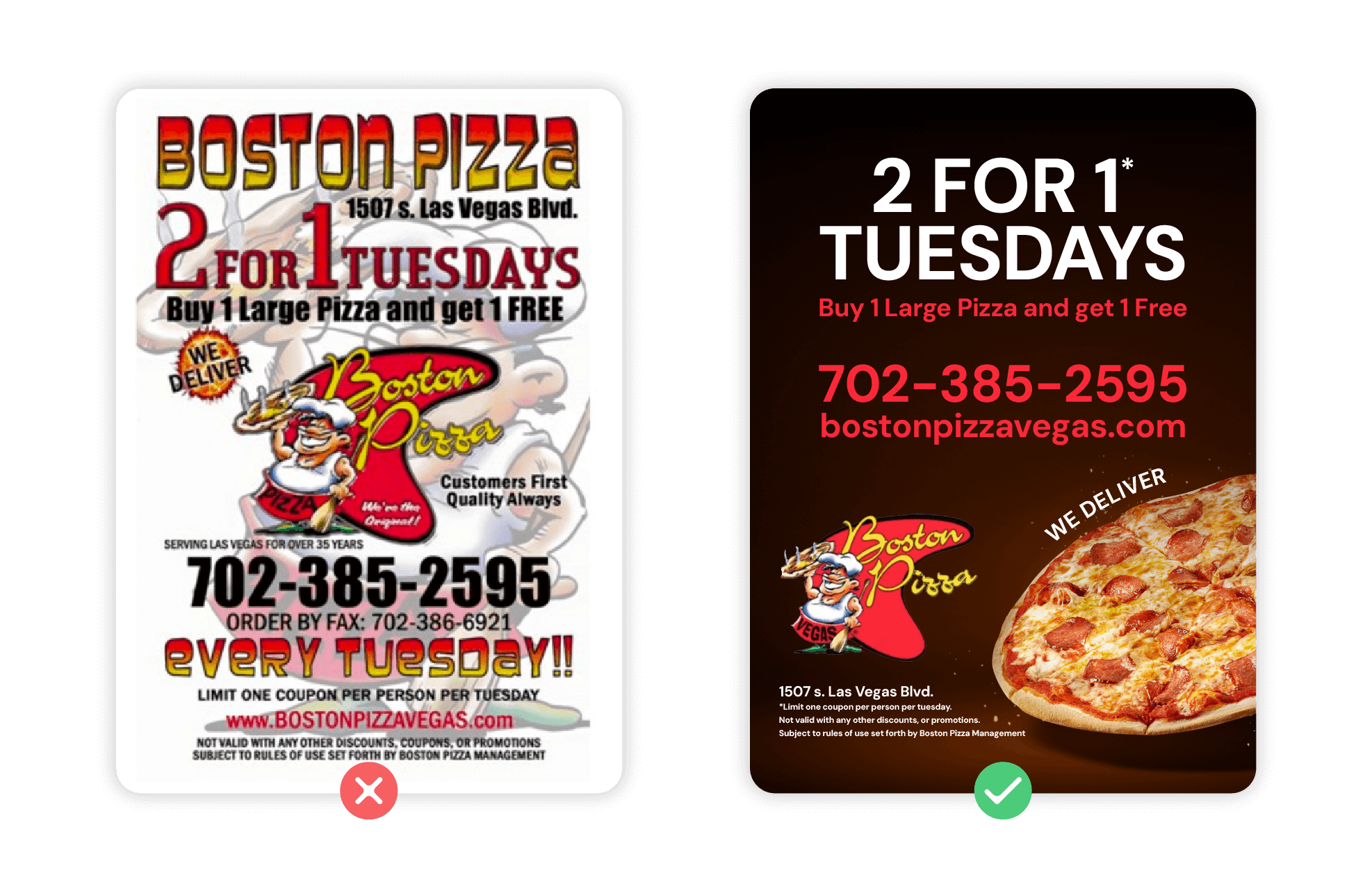
Dans la création de pages Web, de publicités ou d’emballages de produits, pour ne nommer que ceux-là, l’intégration d’espaces vides est essentielle pour mettre en valeur différents éléments visuels. Ces zones jouent un rôle crucial dans la hiérarchisation de l’information. Disons que l’un ne va pas sans l’autre, un peu comme les Laurel et Hardy du design. C’est un peu vieux comme référence. J’avoue.Il est courant de penser (à tort) que plus il y a d’informations, plus le message sera compris par le consommateur, et donc que surcharger visuellement est la meilleure stratégie publicitaire. Au contraire. Trop d’informations diluent le message, ce que nous appelons dans notre jargon une « pizza ». J’aime bien la pizza, mais plus on met de toppings, moins on sait ce que c’est censé goûter. Voici quelques exemples concrets.


Trop c’est comme pas assez!
Lorsque l’œil parcourt des compositions graphiques, il crée mentalement des « blocs d’informations » pour distinguer ce qui est important de ce qui ne l’est pas. Pour faciliter cette compréhension rapide, les éléments ne doivent pas être trop éloignés les uns des autres, car sinon, ils seront tous perçus comme étant importants. Ces micro-instants de perception sont cruciaux pour capturer l’attention du consommateur. Si le message semble trop complexe ou long à saisir, il passera à autre chose.

Le temps, c’est de l’argent!
Comme mentionné précédemment, le temps est une ressource précieuse. Une communication claire est donc essentielle. Avec la multitude de publicités auxquelles nous sommes exposés jour après jour, nous disposons de très peu de temps pour capter l’attention du public. Il est donc impératif d’utiliser judicieusement les espaces blancs. Ils contribuent non seulement à une expérience visuelle plus agréable, mais dirigent également naturellement l’attention vers les éléments clés de la composition.
Question quiz
Reconnaissez-vous ce logo?
Évidemment, c’est celui de NIKE.

Ce logo en particulier conclut une publicité télé d’une campagne de plusieurs dizaines de millions de dollars. Pourtant, si l’on y regarde de plus près… Le rectangle vert couvre à peine 1 % de l’écran (et dans ce rectangle, les pixels blancs du crochet NIKE restent en minorité).
En un mot,
le logo
respire.
Et c’est ce qui lui donne toute sa puissance.
Comment bien faire les choses à votre échelle?
Vous n’avez pas (encore) une notoriété aussi forte que Nike, McDonald’s ou Apple, mais il y a des leçons à tirer des plus grandes marques. À commencer par choisir soigneusement votre message et de le présenter visuellement de manière efficace.
Des compositions graphiques aérées, respectant une hiérarchie claire, auront un impact bien plus important qu’une publicité surchargée d’informations. Elles renforceront également la perception de qualité d’un produit ou d’un service.



Vous voulez améliorer la perception de votre marque? Vous avez de la difficulté à prioriser vos messages? C’est le genre de casse-tête qu’on adore.
Contactez-nous et respirez… tout comme vos futurs visuels!

Article de : Julie Fréchette
Conceptrice graphique séniore / stratège UX
Linkedin