Point de vue d’Emmanuelle, stratège UX et conceptrice graphique
Imaginez visiter une nouvelle ville dans un pays inconnu. Sans GPS. Sans téléphone. Sans carte en papier.
Il se peut que vous vous perdiez dans un labyrinthe glauque et que votre séjour se transforme en cauchemar. OU, que vous viviez la meilleure expérience de voyage de votre vie (et que vous recommandiez cette destination à tous vos amis!) Et c’est là que vous remerciez l’équipe d’urbanistes qui a réfléchi à la ville.

Votre site web, c’est d’abord un moyen de faire vivre l’expérience de votre marque. On doit être bien accueillis, éviter les casse-têtes et avoir envie d’y rester. Et c’est là que vous remerciez l’équipe de designers qui a réfléchi à votre site.
Convivialité 101
Vous l’aurez compris, la conception d’un site simple et convivial est primordiale pour offrir une expérience de navigation agréable et efficace.
Mais plus facile à dire qu’à coder… Quels sont les ingrédients à prendre en compte pour faire lever la pâte?

Quelques objectifs
Oui, en amont de chaque projet il est important de définir des objectifs. Mais plus il y en a, moins on risque de les atteindre. Dans la création d’un site web, mieux vaut prioriser 2-3 objectifs (ou idéalement, un seul) pour bien concentrer vos énergies.
Que voulez-vous accomplir avec votre site aujourd’hui? Et dans 5 ans?
- Générer des ventes
- Positionner votre expertise
- Présenter votre histoire
- Informer ou éduquer
- Générer une banque de leads
- Maximiser le partage de contenu

De l’eau calme
(c’est-à-dire, un bon UX)
Comment offrir une navigation limpide et facile à comprendre à vos utilisateurs? Peu importe la complexité de votre site, notre but est de rendre l’expérience simple, évidente et intuitive grâce à notre expertise en expérience utilisateur.
Voilà pourquoi il est payant de bien s’investir dans les étapes d’arborescence (la colonne vertébrale de votre site) et de wireframe (son squelette complet). C’est ici que l’on détermine le menu, les pages principales et secondaires, les grands titres, les types de contenu et les appels à l’action (les boutons).
Quelques éléments à considérer pour une navigation bien pensée :
- épuration des menus visibles;
- utilisation de sous-menus de type « burger »;
- appels à l’action qui attirent l’œil et bien situés;
- maillage interne fort (hyperliens entre les pages).
Une histoire d’amour
Au-delà de tous ces facteurs plus techniques, de votre site doit émaner un storytelling fort et captivant. Pour l’utilisateur : une histoire dont vous êtes le héros.
Comment votre contenu peut-il interpeller votre public ciblé? Que recherche-t-il? Vers quelle page (ou quelle action) veut-on l’amener?
Voilà pourquoi on cherche à anticiper son parcours à travers tout le site — qu’importe la porte d’entrée — et à le guider par un principe de l’entonnoir vers votre Saint-Graal (l’action qui remplira votre ou vos objectifs).
Concrètement, on veut que l’utilisateur puisse naviguer facilement d’une page à l’autre, sans redondances inutiles, avec des menus efficaces, un bon maillage interne, des appels à l’action bien réfléchis, des sections limpides, etc.
Mais attention : votre histoire d’amour pourrait vite se transformer en drame. Si vos utilisateurs reviennent en arrière — privilégieraient quelques-uns des 1,98 milliard autres sites web à leur disposition actuellement, ils risquent de vous oublier pour toujours.
C’est aussi pourquoi la mise en page est tout aussi cruciale que son contenu.

Beaucoup d’espace
(c’est-à-dire, un bon UI)
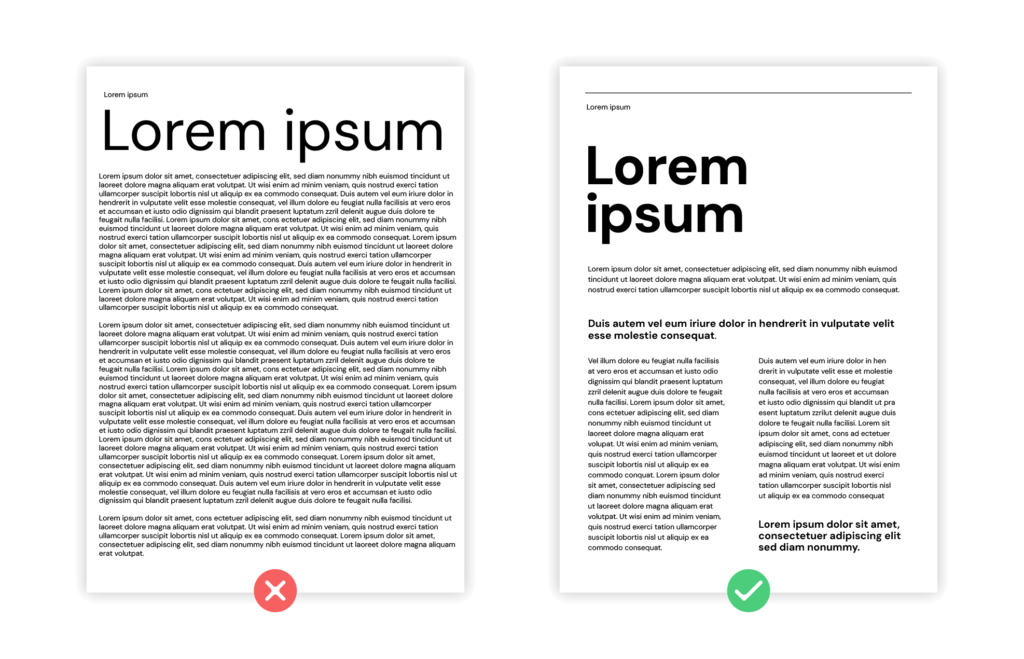
Quelle émotion veut-on faire vivre à vos utilisateurs? Pour un ressenti agréable, le web ne fait pas exception au principe de base du design : less is more.
Un contenu impactant a besoin de bien respirer. Et l’oxygène provient d’une mise en page minimaliste, d’un texte épuré, d’un agencement clair et aéré, de visuels bien dosés et d’une harmonie des couleurs et de la typographie.
On veut donc raconter votre histoire dans un beau livre, avec un papier de qualité et une belle reliure, qui donne envie d’être feuilleté pendant des heures, près d’un feu de foyer… Un roman captivant, sans redondances, où chaque page a son importance.
(Si vous préférez le langage des chiffres, notez simplement qu’un site beau et alléchant augmentera la valeur perçue de vos produits ou services. $$$)

En guise de conclusion
Un site Web vaut tout son pesant d’or s’il est bien réfléchi en amont et que chaque étape est respectée avec amour. Nous aurions aussi pu approfondir le sujet en abordant l’accessibilité pour tous les utilisateurs, l’optimisation de la vitesse de chargement, la compatibilité mobile ou les tests utilisateur, mais ce sera pour un autre chapitre!
Votre site ne remplit plus vos objectifs? Il est temps qu’on se parle. Contactez-nous!

Article de : Emmanuelle Thomas
Conceptrice graphique séniore / stratège UX